Mobify Dashboard
An analytics tool designed to help Mobify’s customers track how their solution is performing and find areas for improvement.
PRODUCT DESIGN • UX/UI • USER RESEARCH

THE PROBLEM
Customers are having difficulty understanding how their Mobify-powered progressive web app is performing. They need proactive access to relevant and actionable metrics to gain insight into how the shopping experience can be improved, and so demonstrates the value of their investment in the Mobify product.

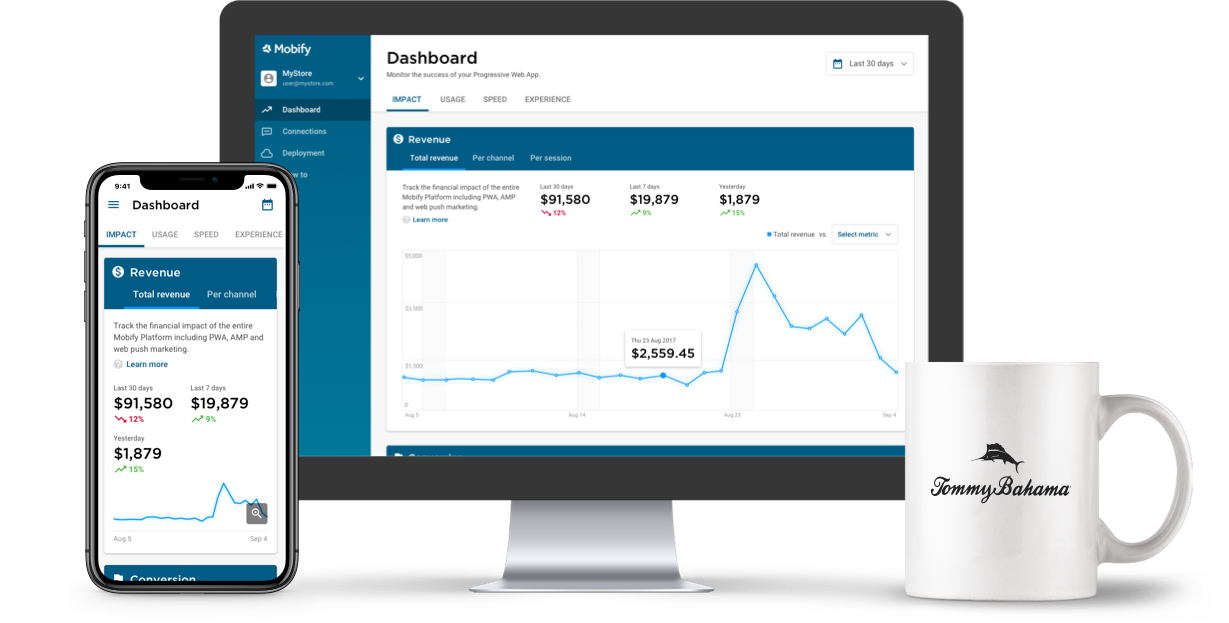
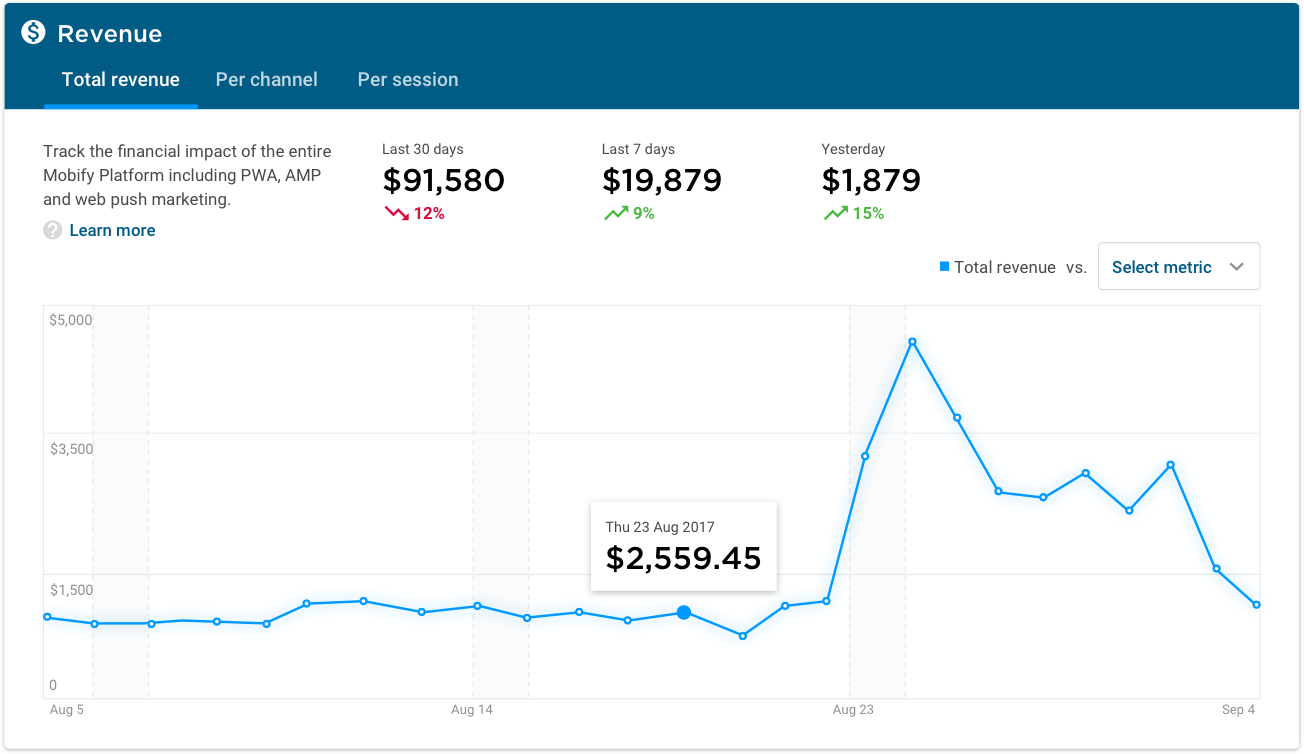
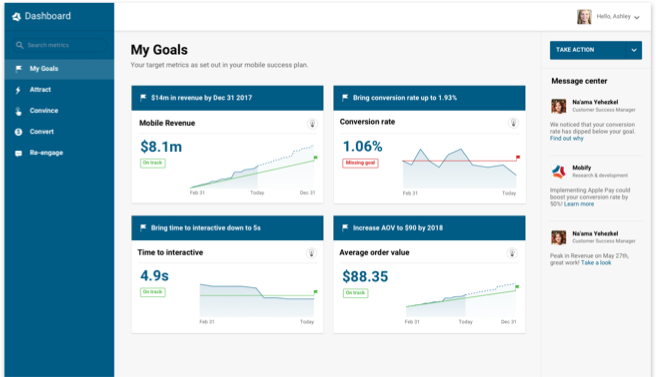
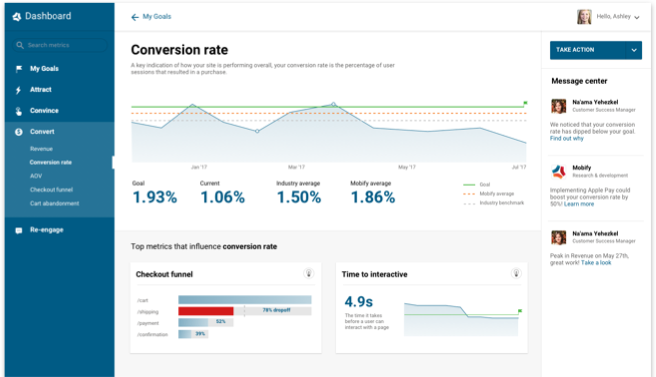
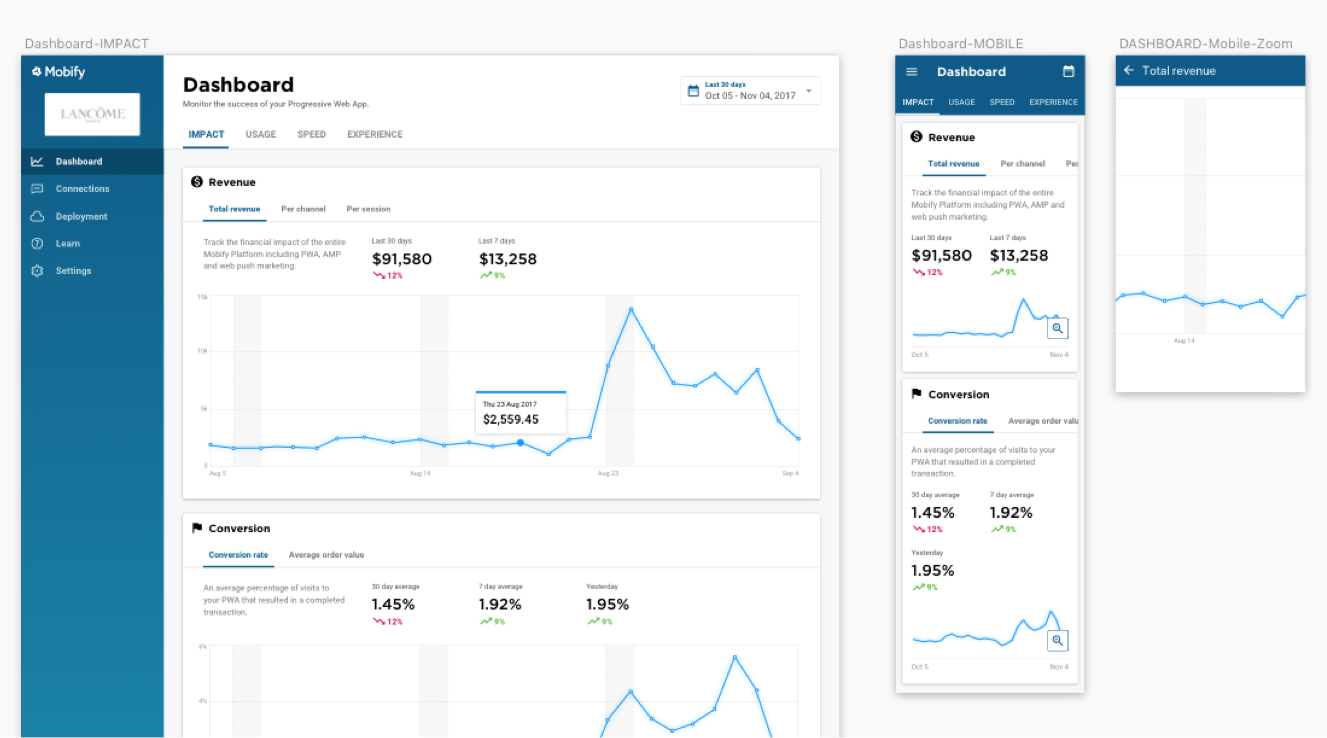
A module within the finished product.
DISCOVERY PHASE
Design Sprint
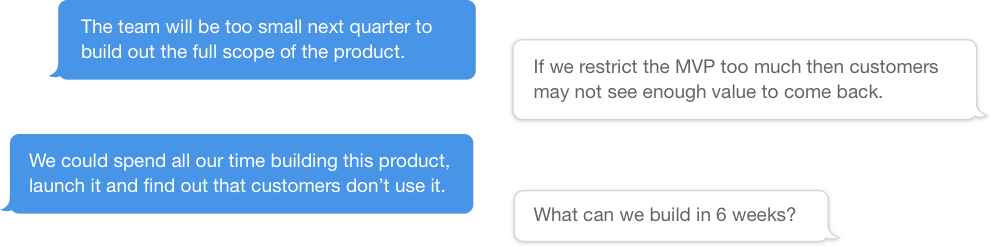
A team was assembled to take part in a 5 day design sprint. Our goal was to conduct interviews with the target audience, generate ideas, prototype and test.


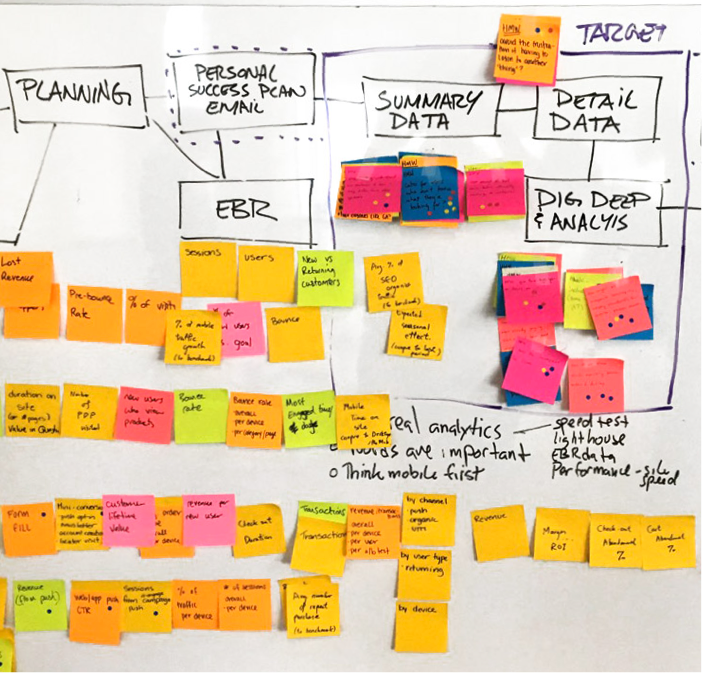
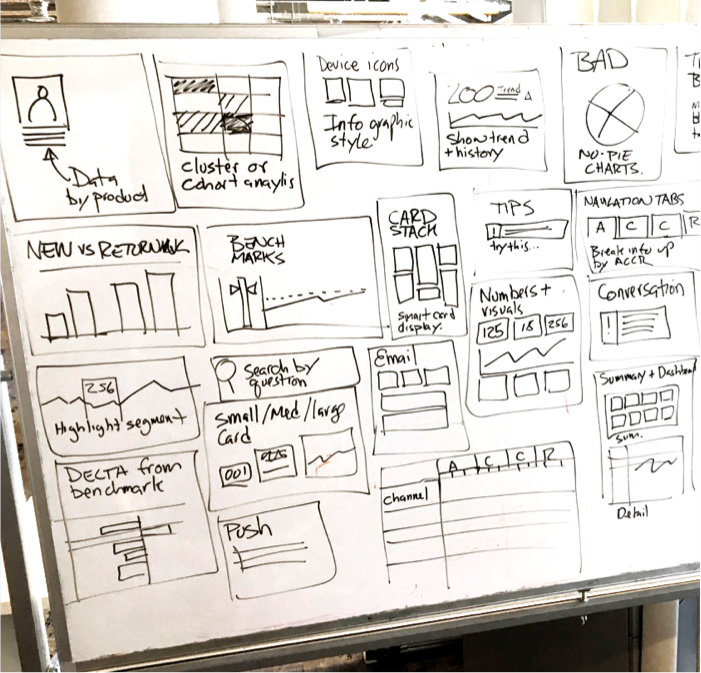
Ideation Map (left) and Lightning Demo (right) exercises.
Testing a rapid prototype in this way was an opportunity to “fail fast” and obtain valuable feedback, which would form the basis of the final product.


Mockups of the prototype produced in the Design Sprint.
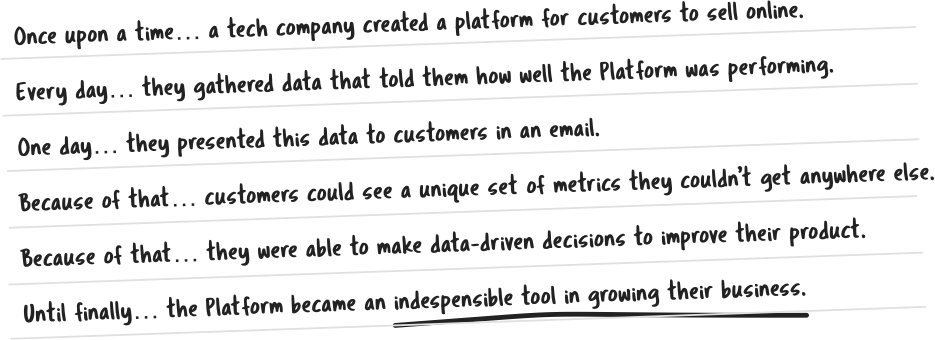
Product Story
I crafted a story to describe the ‘why’ behind the product. This common understanding allowed the team to incubate a shared vision and clear perception of the product’s purpose and value.

In order to progress to the design phase, I presented the proposed solution and it’s potential business impact, to project stakeholders who would then approve the development of an MVP.

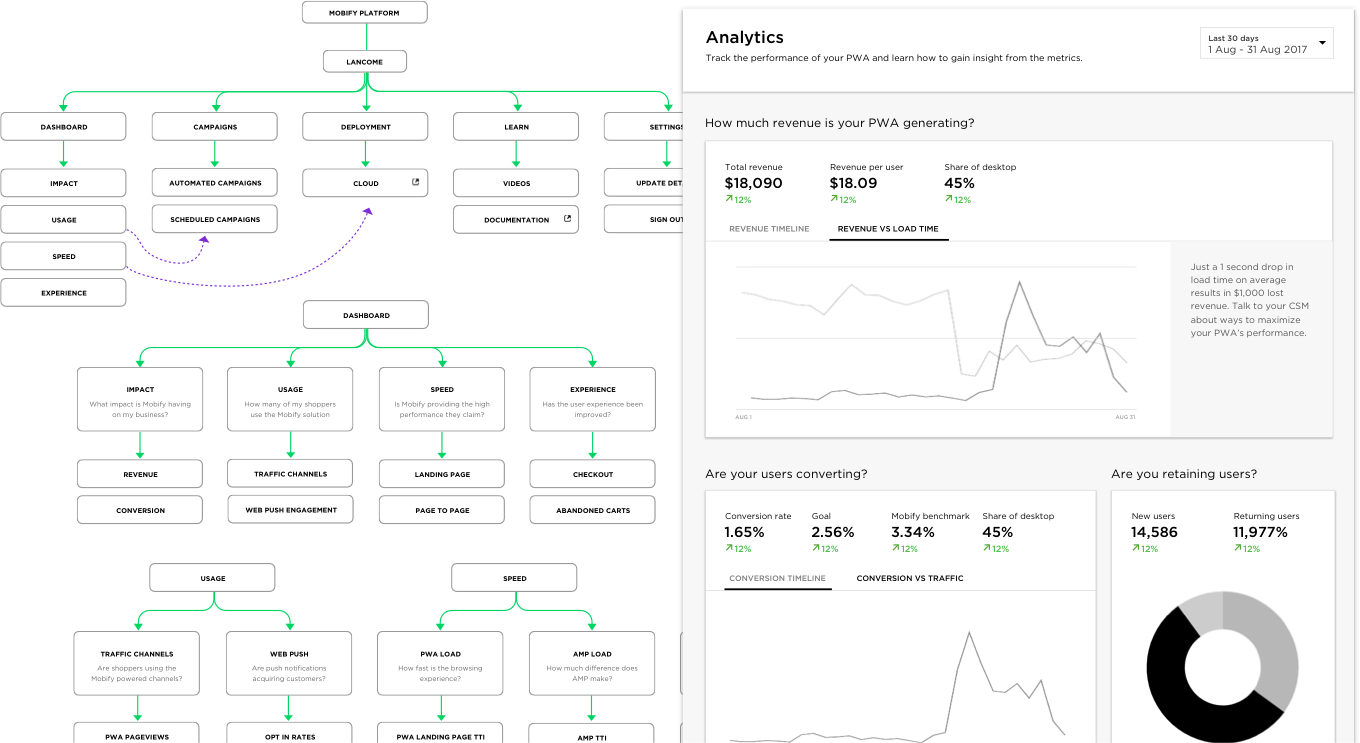
Information architecture and early wireframe.
DESIGN PHASE
Minimum Viable Product (MVP)
I used architecture maps, user flow diagrams, wireframes and low fidelity prototypes to communicate the product’s scope and inner workings to the product managers and engineers. Their feedback was essential for creating an achievable MVP.


Early mockups for the MVP designed in Sketch.
BETA Testing
Testing a live prototype with real customers was an essential means of gathering feedback and assessing the ‘viability’ of the MVP. This research was conducted by myself in the form of a diary study with 4 pilot customers.
Pilot customers testing the BETA products.
I improved the product’s design based on feedback from the BETA testing research. Next step was to roll out the MVP for full release and plan the product release cycle based on company goals and the availability of engineering resources.

Final mockups of the landing screen (desktop and mobile).
POST-LAUNCH PHASE
Lighthouse API & Google I/O
As well as producing a full feature rollout plan, I was involved with designing a new feature within the product to be presented at Google I/O 2018. This new feature would use a brand new API the company were testing for their Lighthouse web app.
Check out the video below…









